In the few months I've been with WebSharks, the [s2Member-List /] shortcode has been one of the most frequent topics I've seen. How do I make a membership directory? Why doesn't the [s2Member-List /] shortcode display this? Can I use a search to display a membership list?
In this article, I'm going to show you how to use the [s2Member-List /] shortcode. We'll start with a simple list of members and finish with a photo gallery created using a custom template for the shortcode. There is a list of s2Member Knowledge Base articles related to the [s2Member-List /] shortcode at the end of this article.
We'll be using my WebSharks' test site for these examples. It is a pretty bare-bones site featuring the Twenty Fifteen theme and a limited number of plug-ins. s2Member Pro and ZenCache Pro are installed, of course. I'm also using ezPHP to allow me to use PHP codes anywhere in my site, including my s2Member forms. (Please see this s2Member KB article for details). I also installed a plugin called Simple Local Avatars to allow me to assign images from my WordPress Media Library as user avatars.
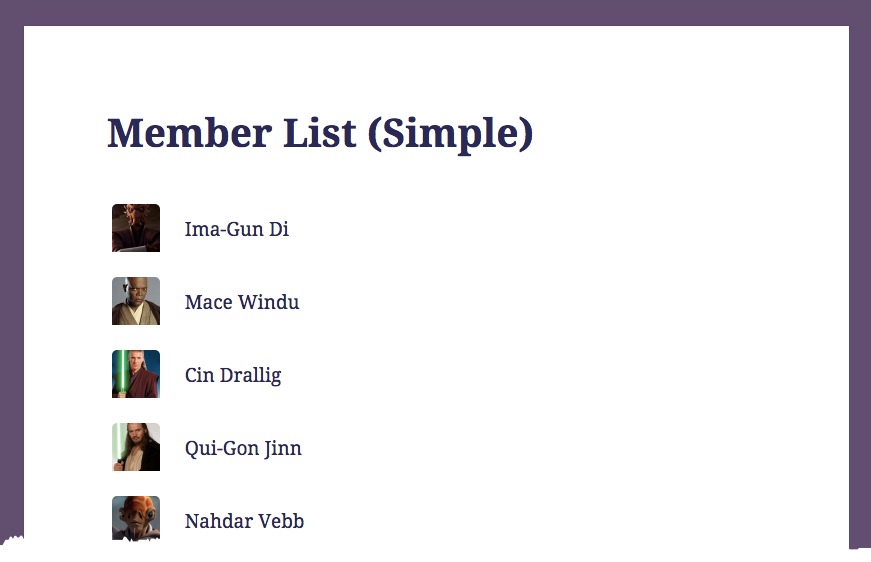
Using [s2Member-List /] to Show a Simple List of Members
Showing a simple list of members is about as simple as it gets. The default [s2Member-List /] shortcode shows a list of all your members with a small avatar and their display name. That looks pretty good, but it really needs to be paginated.
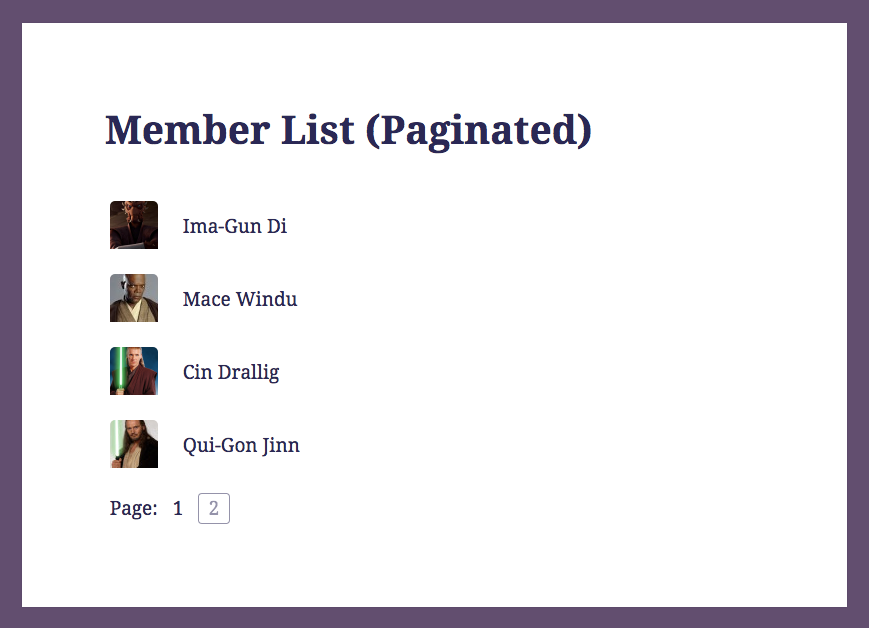
Showing the Member List Across Multiple Pages
Paginating our list is not much harder than creating the simple list. Simply add the limit="" attribute to the shortcode. I used a limit of 10: [s2Member-List limit="10"].
Can I Search for Members?
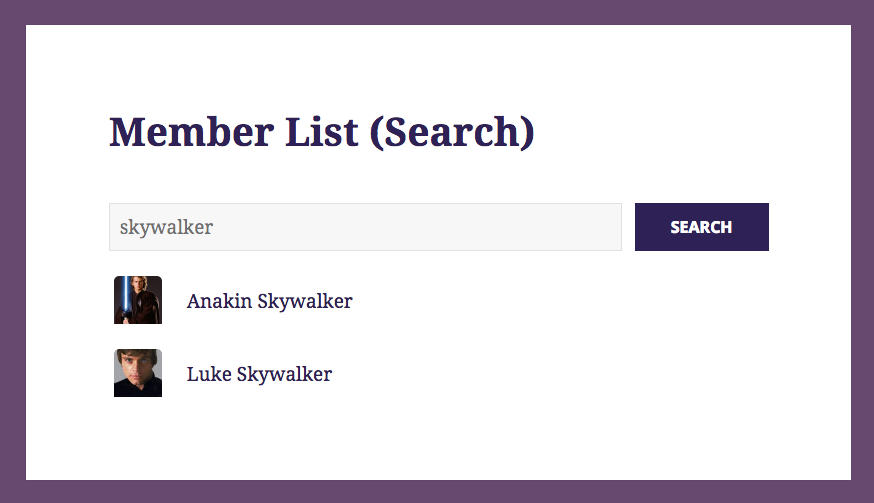
Of course, you can! Allowing your member list to be searched is as easy as displaying a search box and enabling the search function.
[s2Member-List-Search-Box /]
[s2Member-List enable_list_search="yes" /]
If you also want to suppress the list display until a search term has been entered in the box, we need to add a little PHP code. I use ezPHP's [php][/php] shortcodes to wrap my PHP code.
[s2Member-List-Search-Box /]
[php] if(!empty($_REQUEST['s2-s'])): [/php]
[s2Member-List enable_list_search="yes" /]
[php] endif; [/php]
A Little Complexity: Choosing Our Display Fields & Sorting the List
Now, when I say "a little complexity", I do mean a little. There are so many things we can do with the member list functionality in s2Member:
- Choose the membership level of subscribers to be displayed
- Show only users with certain Custom Capabilities
- Choose the fields to display in the list
- Choose the fields to search when using the search box
- Choose the field to sort by when sorting the list
- Limit the search function to members with a minimum membership level
- Include or exclude members from the list by User ID
- Change the labels for the displayed fields
- And more...
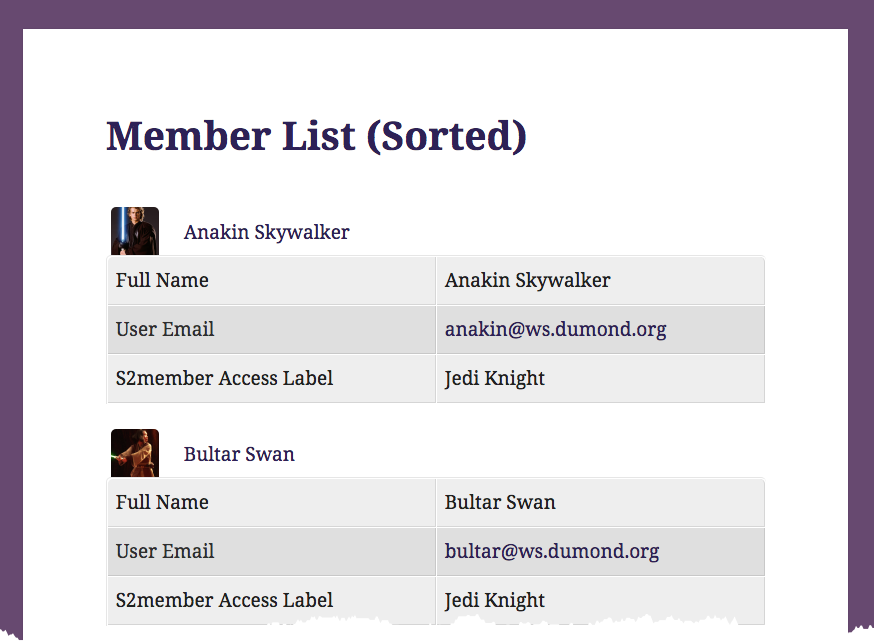
So, for my little tutorial here I decided to sort the list orderby= by the nicename, show the full name, e-mail, and access label under the avatar for each user. The avatar is displayed by default, so you don't see the code for the avatar in the code listing.
[s2Member-List orderby="nicename" show_fields="full_name, user_email, s2member_access_label" limit="10" /]
Creating a Custom Template for the Member List Display
Sometimes you just can't get the structure and styling you want with just a shortcode. That's when you need to create your own template to display your member list (see Custom Template for [s2Member-List /]). My template actually simplified the display of the membership list, removing code I didn't need for my Jedi Gallery, but you can get as fancy as your HTML, PHP, and CSS skills allow.
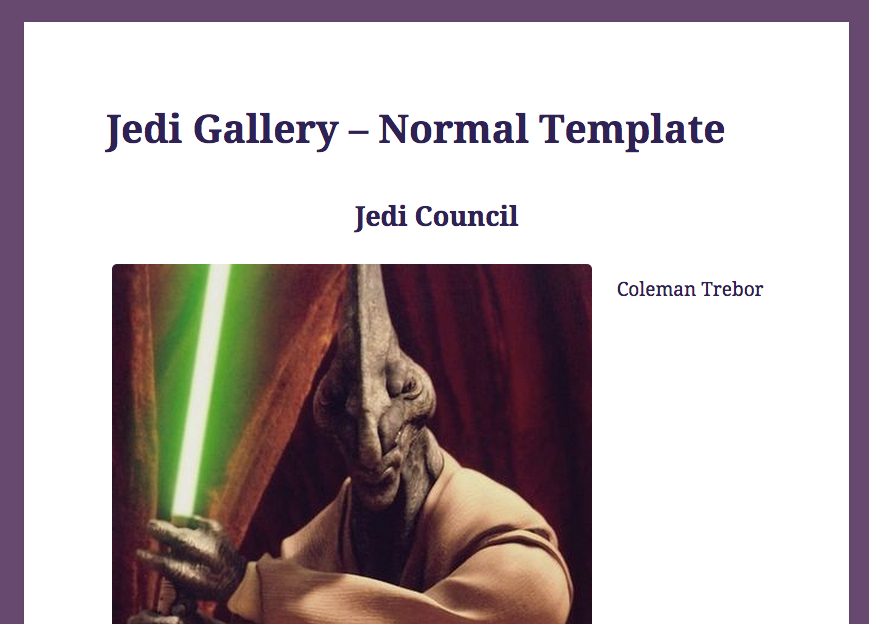
I had a simple vision for my gallery. I wanted a single column of large avatars, grouped by membership level, a heading for each level, and the Jedi's name centered (as near as possible) above the avatar. Unfortunately, there is no group by functionality with the [s2Member-List /] shortcode, so I had to improvise. I used a separate shortcode for each membership level. Using the default member list template got me close, but no cigar.
<h3 style="text-align:center;">Jedi Council</h3>
[s2Member-List orderby="display_name" limit="10" levels="4" avatar_size=480 /]
<h3 style="text-align:center;">Jedi Masters</h3>
[s2Member-List orderby="display_name" limit="10" levels="3" avatar_size=480 /]
<h3 style="text-align:center;">Jedi Knights</h3>
[s2Member-List orderby="display_name" limit="10" levels="2" avatar_size=480 /]
<h3 style="text-align:center;">Padawans</h3>
[s2Member-List orderby="display_name" limit="10" levels="1" avatar_size=480 /]
As you can see, just the shortcode alone didn't meet all my requirements. It didn't put the name centered above the photo and that pushed the photo off-center. It was close, but not close enough. I created my own member list template using the instructions in this s2Member KB article. I removed the code I didn't need for my unique application. I added the CSS code I needed to center the name above the avatar. I also added a margin and padding to the avatar <div> to get as close to centered as I could. (Centering images can be complex with CSS.)
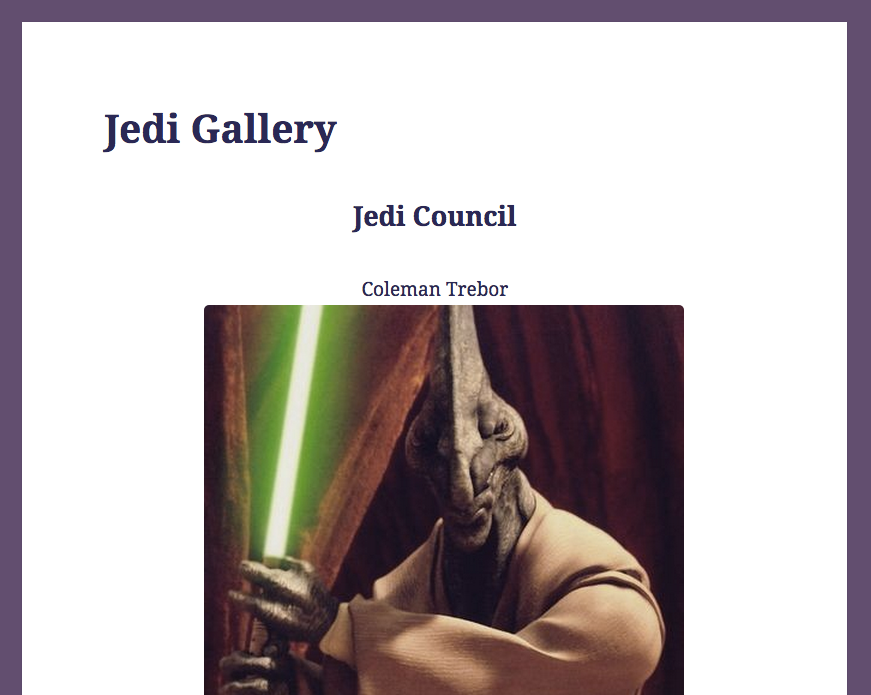
To use a custom template with the [s2Member-List /] shortcode, you need to add a template="" attribute. This is the code for my Jedi Gallery:
<h3 style="text-align:center;">Jedi Council</h3>
[s2Member-List orderby="display_name" limit="10" levels="4" avatar_size=480 template="jedi-gallery.php"/]
<h3 style="text-align:center;">Jedi Masters</h3>
[s2Member-List orderby="display_name" limit="10" levels="3" avatar_size=480 template="jedi-gallery.php"/]
<h3 style="text-align:center;">Jedi Knights</h3>
[s2Member-List orderby="display_name" limit="10" levels="2" avatar_size=480 template="jedi-gallery.php"/]
<h3 style="text-align:center;">Padawans</h3>
[s2Member-List orderby="display_name" limit="10" levels="1" avatar_size=480 template="jedi-gallery.php"/]
If you'd like to take a look at my template files, you can download copies from here:
What Can't You Do with the Member List?
I'd love to say all things are possible with the [s2Member-List /] shortcode. There is, however, one frequently requested thing you can't do with either it or the s2Member-Profile /] shortcode. You cannot display information about financial transactions such as subscription purchases. That's because s2Member does not store financial transaction data for security reasons. That information is stored at the payment processor.
Note: I made one small change to the shortcodes used in all of these examples that I didn't include in the sample code here. Just so no really sharp operators accuse me of "cheating", I confess that I used the exclude="" attribute to exclude my administrator account from the membership listing.